Die Themen „Benutzeroberfläche“ oder „Benutzererfahrung“ gewinnen immer mehr an Bedeutung. Die Einführung von Lightning Experience im Jahr 2015 kommt daher nicht ungefähr. Salesforce hat damit seiner Oberfläche einen modernen, zeitgemäßen Schliff verpasst. Wir bei abilex sind dennoch überzeugt davon, dass an einigen Stellen Optimierungen vorgenommen werden können, um die Erfahrung der Nutzer und ihre Produktivität mit kleinen Handgriffen zu verbessern. Unsere Ideen und Vorschläge hierzu wollen Ihnen nicht vorenthalten.
Konsistenz durch Entwurfsmuster
Spricht man über „Benutzeroberfläche“ oder „Benutzererfahrung“, so muss auch der Name einer wichtigen Person, die maßgeblich zu diesen Themen beitragen hat, fallen: Don Norman. Dieser Mann hat den Begriff der „Übereinstimmung“ eingeführt und bezieht sich dabei auf bereits bekannte Erfahrungen oder Assoziationen. Er sagt folgendes dazu: „Werden Übereinstimmungen richtig eingesetzt werden, so weiß der Nutzer nur durch das Schauen, was zu tun ist. Bilder, Bezeichnungen oder Anweisungen; nichts von all dem ist nötig.“
Das stimmt tatsächlich! In sämtlichen Anwendungen werden die Einstellungen durch ein Zahnrad oder E-Mails mithilfe eines Umschlags repräsentiert. Genauer betrachtet ist es eigentlich nicht so sehr einleuchtend. Denn um eine E-Mail zu versenden, benötigt man keinen Umschlag. Hinzu kommt, dass nur noch die Wenigsten von uns eine wirklich physisch existierende Nachricht im Umschlag verschicken, geschweige denn jemals im Leben mit einem echten Zahnrad in Berührung gekommen sind. Trotzdem wissen wir ganz genau, was wir tun müssen.
Genau das wird durch sogenannte „Entwurfsmuster“ erreicht. In ihrer Definition sind Entwurfsmuster wiederholbare Designlösungen für ein wiederkehrendes Problem. Die Erfahrung aus dem wiederholten Einsatz eines Umschlagbildes beim Verschicken jeder E-Mail ist damit in unserem Verstand tief verwurzelt, so dass wir mit dem Umschlag nur die eine Erfahrung assoziieren können. Jede andere Verwendung des Umschlags würde den Nutzer irritieren.
Das Salesforce Lightning Design System (SLDS) stellt diese Entwurfsmuster und weitere Komponenten in einer riesigen Sammlung bereit. Zu den Komponenten zählen Schaltflächen, Menüs, Klänge, Animationen und mehr. Dokumente zu Standards, Prinzipien und Vorgehensweisen stehen auch zur Verfügung.
Effizienz und Produktivität
Entwurfsmuster schaffen nicht nur eine konsistente Benutzererfahrung, sie befähigen die Nutzer auch dazu, ihre Ziele schneller zu erreichen. Ein Ziel könnte es beispielsweise sein, Leads zu konvertieren. Die schnelle Konvertierung von Leads hängt jedoch nicht allein von der schnellen Nutzung einer Anwendung ab. Eine Anwendung sollte auch eine Richtung oder vorgeben können, d.h. die relevantesten Informationen auf eine besonders prägnante Art und Weise darstellen können; quasi eine visuelle Priorisierung.
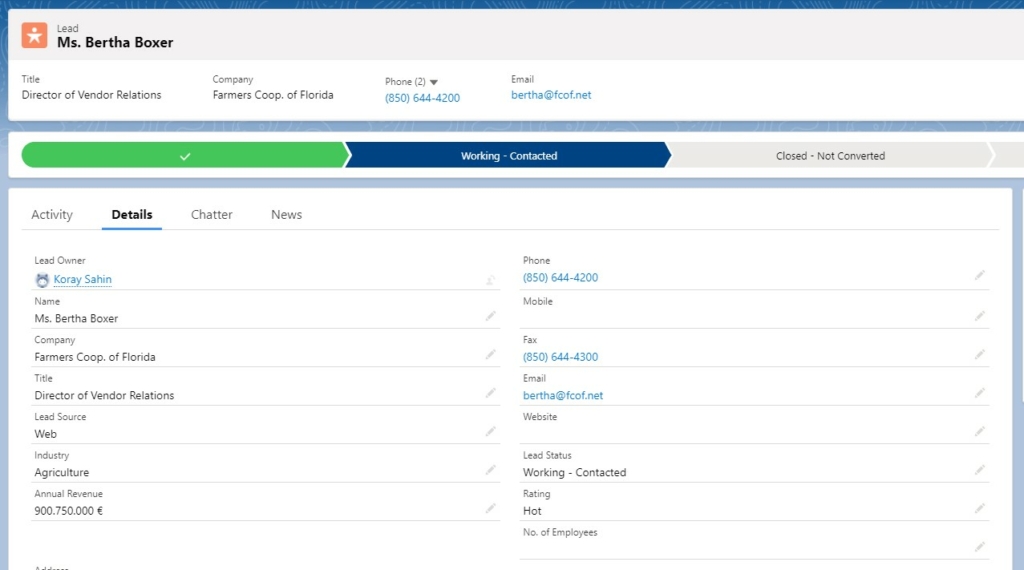
Stellen Sie sich vor, dass all Ihre Vertriebler bei jedem Lead wenige Sekunden länger brauchen, weil bestimmte Informationen ungünstig eingeblendet sind. Langfristig betrachtet geht wertvolle Zeit unnötigerweise verloren. Gerade bei der Konvertierung von Leads zählt jede Sekunde! In Bild 1 ist das standardmäßige Seitenlayout dargestellt. Anscheinend handelt es sich bei diesem Lead-Datensatz um einen „heißen“ Lead. Doch diese Information kommt nicht besonders zur Geltung und es dauert, bis man sie findet. Im schlimmsten Fall kann diese Information übersehen werden. Das wiederum könnten Sie teuer bezahlen!
Lösen könnte man dieses Problem, indem basierend auf der Lead-Bewertung spezifische Icons eingeblendet werden. Denn mithilfe des Standard-Seitenlayouts gehen „heiße“ Leads unter (siehe Bild 1).

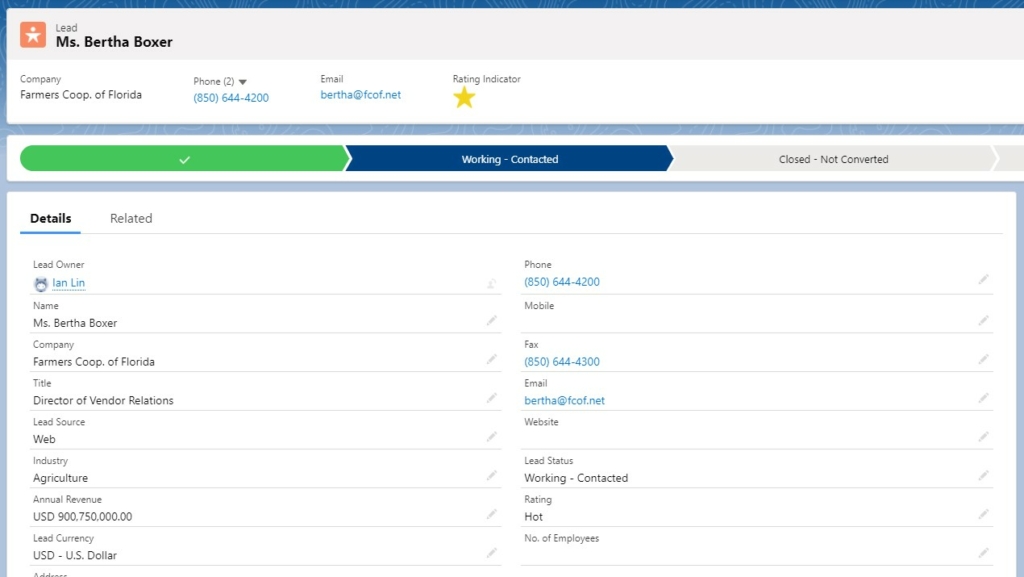
Lösen könnte man dieses Problem, indem, basierend auf der Lead-Bewertung, spezifische Icons eingeblendet werden. Außerdem könnte man das eingeblendete Icon oben in das Kompakt-Layout platzieren, so dass einem direkt ins Auge springt (siehe Bild 2). Heiße Leads könnten durch einen gelben Stern, warme Leads durch ein grünes Daumen-hoch und kalte Leads durch ein rotes Daumen-runter symbolisiert werden. Über die Auswahl der Icons lässt sich diskutieren, den Nutzen für den Anwender jedoch nicht. Denn durch diese kleine visuelle Anpassung können erfolgsentscheidende Informationen in der Zukunft nicht mehr untergehen und Ihre Vertriebler können sich voll darauf fokussieren, die geeignetsten Leads zielgerichteter zu konvertieren.

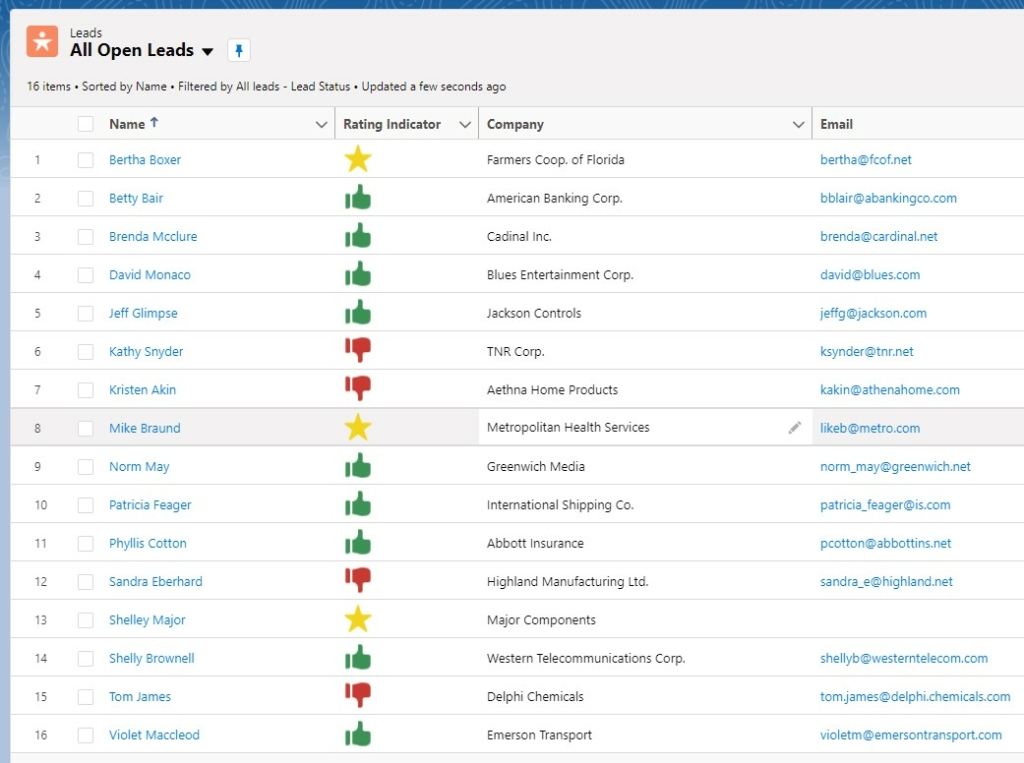
Die Icons lassen sich auch in Listenansichten und Berichten einblenden (siehe Bild 3). In Berichten kann man sogar nach ihnen gruppieren.

Wie entstand SLDS?
Wir befinden uns im Jahr 2013 – also zwei Jahre vor der Überführung von Salesforce Classic zu Lightning Experience – und Salesforce wächst rasant. Dieser Zuwachs ist es, der die Designer und Entwickler erkennen lässt, den Salesforce-Anwendern konsistente Erfahrungen über die gesamte User Interface hinweg sicherzustellen. Der Grundstein für ein einheitliches Designsystem war somit gelegt.
Als erster Schritt wird eine Musterbibliothek angelegt und ein Style-Guide für Designerteams zusammengestellt. Unter dem Begriff „Designtoken“ fasst Salesforce alle Styleguide-Werte zusammen, die bei allen nativen Betriebssystemen und Webanwendungen funktionieren sollen. Im Jahr 2015 kombinieren die Designer und Entwickler die Musterbibliothek und das Designtoken mit einem erweiterten CSS-Framework (Cascading Style Sheets) und nennen das Ganze „Landmark Design System“. Sie entschließen sich zudem, die bei Designsystemen gängigen voll funktionsfähigen Komponenten nicht zu verwenden und bauen daher das Landmark Design System auf HTML-Entwürfen auf. Das wiederum ermöglicht, dass das Landmark Design System plattform-unabhängig überall eingesetzt werden kann.
Die Einführung von Lightning Experience in 2015 verändert jedoch die Benutzeroberfläche sämtlicher Salesforce-Kernprodukte nachhaltig. Um mit dieser Wandlung Schritt zu halten, wird das CSS-Framework von Landmark aktualisiert und seine interne Nutzung gefördert. CEO Marc Benioff benennt Landmark in Salesforce Lightning Design System (SLDS), um und veranlasst die Integration des CSS-Frameworks von SLDS in das Kern-Code von Salesforce.
Seit dem ist SLDS auf das Fünf-fache angewachsen und erfreut sich weiterhin einer zunehmenden Popularität bei Salesforce-Kunden. Denn immer mehr Kunden übernehmen Elemente aus seinen Konzepten und Modellen. Es waren auch die Anfragen der Kunden, die Salesforce dazu bewegt haben, das weltweit erste Open Source-Unternehmensdesignsystem unter lightningdesignsystem.com vorzustellen.
Beitrag von Koray